OpenWeatherAPIとは?
OpenWeatherAPIとは、日本を含める世界の様々な地域の天候情報を取得できるAPIです。
天候に関するAPIは昔は色々と存在してましたが、それらの多くが有料版のみに切り替わったり、廃止されたりしているため現状、無料で天候情報を取得できる数少ないAPIのうちの一つです。
OpenWeatherAPIは天候情報のAPIをメインサービスにしているので今後もサービス提供は継続されていくと思います。
ちなみに、OpenWeatherはAPIだけでなく、以下のようにブラウザ上やアプリからでも天候情報を検索することができます。

前提条件
制約はあるものの無料で利用できる部分も多いが16歳以上であることが利用条件となっています。
APIキー取得方法
✅https://home.openweathermap.org/にアクセス

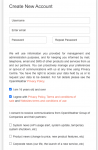
✅アカウント情報の入力
一番の3つの~newsはメルマガの受信希望なので不要であればチェックしないでOKです。

✅利用目的を選択する(テキトー)

✅メールが送られてくるのでリンクをクリックにして認証する

✅Priceingをクリック
✅FreeのGet API keyを選択
※現在はこの操作を実施しなくてもアカウント登録時にデフォルトでFreeのAPIキーが発行されています。

Free版でできること
- 60リクエスト / 1分
- 1,000,000リクエスト / 月
- 1時間先天気の分予測
- 二日間先天気の時間予測
- 7日間先天気の日予測
- 全国の天気予報取得
- 過去5日間の天気取得
✅アカウント情報からMy API keysを選択

✅APIキーが発行されていることを確認

APIの使い方
👇まずはお試しください。
Executeをクリックすることで結果を確認できます。
無料で利用できるAPIには主に以下二つあります。
https://api.openweathermap.org/data/2.5/weather
https://api.openweathermap.org/data/2.5/onecall
一つ目は直近の天気情報を取得することができ、二つ目は時間ごとの天気情報を取得することができます。
また、一つ目のAPIはTOKYOやAICHIのように県名で検索することができるのに対して、二つ目は経度/緯度での指定になります。
ただし、一つ目の県名で検索できるAPIで経度/緯度を取得することができるのでその値を用いて二つめのAPIで詳細な天気情報を取得することが可能になります。
パラメータの使い方
各パラメータは以下のように利用することができます。
| パラメータ名 | パラメータの詳細 |
| q | 地名を入力します。(TOKYO,AICHIなど) |
| units | deault,imperial,metricのいずれかを入力します default(ケルビン) imperial(華氏) metric(摂氏) |
| lang | 言語を入力します。
日本語の場合はja |
| lon | 経度 |
| lat | 緯度 |
| exclude | api.openweathermap.org/data/2.5/onecallで利用します。 以下、天気情報の時間間隔から取得しないものを入力します。(指定しなければ全て取得されます。)
|
pythonでの実装方法
まずは一つ目にAPIから東京の経度/緯度情報を取得してます。
取得情報から経度/緯度の値だけ取り出します。
import requests
endpoint = "https://api.openweathermap.org/data/2.5/weather"
headers= {}
params={
"appid":"<APIキー>",
"q":"TOKYO",
"lang":"ja"
}
result = requests.get(endpoint, headers=headers, params=params)
#contentsをjsonから辞書型に変換
data = result.json()
print(data["coord"]["lon"]) #経度
print(data["coord"]["lat"]) #緯度
経度/緯度が取得できたら次はその値を使って東京の日ごとの天気情報を取得していきます。今回は最低気温と最高気温,天気を取得してみます。
日時に関してはUNIX時間で返ってくるのでそれを日時に変換してあげる必要があります。
UNIX時間だといつを現してるのか全くわからないので。。
また、2回APIを呼び出すことになるのでAPI呼び出し部分を関数で定義してます。
import requests
import datetime
api_key="APIキー"
def getAPIData(endpoint,headers,params):
endpoint = endpoint
headers = headers
params=params
result = requests.get(endpoint, headers=headers, params=params)
return result.json()
data = getAPIData(
"https://api.openweathermap.org/data/2.5/weather",
{},
{
"appid":api_key,
"q":"TOKYO",
"lang":"ja"
}
)
lon= data["coord"]["lon"] #経度
lat= data["coord"]["lat"] #緯度
data = getAPIData(
"https://api.openweathermap.org/data/2.5/onecall",
{},
{
"appid":api_key,
"lon":lon,
"lat":lat,
"units":"metric",
"lang":"ja",
"exculde":"current,minutely,hourly,alerts"
}
)
for day in data["daily"]:
print("-----------------------------------")
print(datetime.datetime.fromtimestamp(day["dt"])) #UNIX時間を日時に変換
print(day["temp"]["min"]) #最低気温
print(day["temp"]["max"]) #最高気温
print(day["weather"][0]["description"]) #天気出力結果:
-----------------------------------
2021-07-13 11:00:00
23.8
28.98
適度な雨
-----------------------------------
2021-07-14 11:00:00
23.19
26.94
小雨
-----------------------------------
2021-07-15 11:00:00
23.26
30.04
厚い雲
-----------------------------------
2021-07-16 11:00:00
24.99
31.68
厚い雲
-----------------------------------
2021-07-17 11:00:00
24.92
32.07
厚い雲
-----------------------------------
2021-07-18 11:00:00
24.93
32.24
薄い雲
-----------------------------------
2021-07-19 11:00:00
25.57
32.25
曇りがち
-----------------------------------
2021-07-20 11:00:00
25.26
31.28
小雨実行日を含んで7日後までの天気情報を取得することができます。
天気系のAPIは有料系が多かったり、Yahooなどの無料で利用できていたAPIも次々に廃止されているのが現状です。
OpenWeather APIは海外製のためドキュメントが英語であるもの無料で利用できるAPIの中では十分活用できるかと思います。
javascriptでの実装方法
javascriptではfetchを利用したコードを記載します。
then()を使用した場合
//リクエスト時のクエリパラメータ
const query_params = new URLSearchParams({
appid: "<APIキー>",
q: "TOKYO",
lang:"ja"
});
//APIリクエスト
fetch("https://api.openweathermap.org/data/2.5/weather?" + query_params)
.then(response => {
return response.json()
})
.then(data => {
console.log(data.weather)
})
awaitを使用した場合
awaitを使用することで少しだけ可読性が上がります。APIリクエストのところは結果がすぐに帰ってくるのでawaitでも問題ないかと思います。
then()は非同期処理なのに対してawaitは同期処理になります。
then()は非同期で処理が進むのに対してawaitは処理が完全に終了するまで待機します。
const query_params = new URLSearchParams({
appid: "<APIキー>",
q: "TOKYO",
lang:"ja"
});
const response = await fetch("https://api.openweathermap.org/data/2.5/weather?" + query_params);
const data = await response.json();
console.log(data.weather)







