画像生成の最強クラウドサービス
cloudinaryというサービスはクラウドストレージとして、OneDrive等と似たような機能を持ちながら、画像の加工をクラウド上で実施することができます。
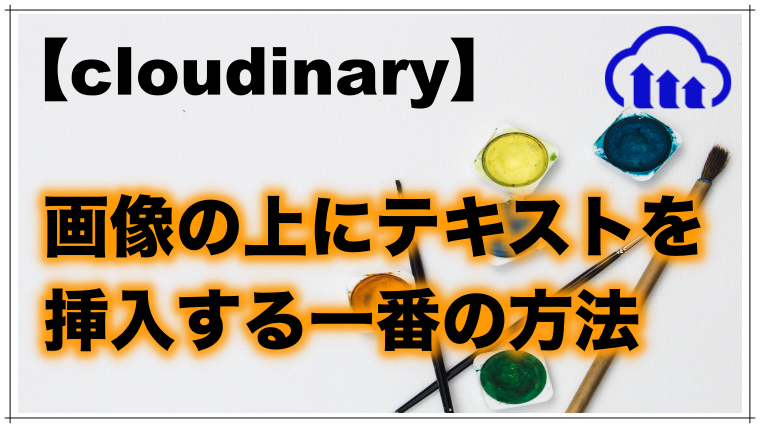
cloudinaryでは様々な画像加工を実施することができますが、今回は画像にテキストを入れる方法をご紹介します。
よく画像のダウンロードサイトなどにある無料でダウンロードする場合は背景にsampleのような文字が入っているかと思います。
このような画像を生成する場合もオリジナルと背景にsampleの文字を入れた二つの画像を用意する必要はなく、オリジナルのみを用意し、文字列だけサーバ上で入れ込むみたいなことができます。
cloudinaryの画像加工ではcloudinaryが提供しているSDK(多プログラム言語対応)を使用するか、URLのクエリパラメータによる画像加工も可能です。
cloudinaryの使い方
✅公式サイトにアクセス
✅SIGN UP FOR FREEをクリック

✅アカウント情報を入力してCREATE ACCOUNTをクリック

✅作成したアカウントでログインする
ダッシュボードからAPIキーをここで確認することができます。

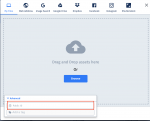
✅メニューのMedia Libraryからフォルダ作成やファイルをアップロードできます。

✅アップロードした画像は下記のCopy URLから取得することができます。

以上が簡単な使い方になります。
ファイルサーバ + 編集機能 みたいな感じです。
編集機能に関してはワンクリックでcloudinaryあらかじめ用意されている加工を施したり、任意の加工ができたりと、使いこなそうとすると機能は多岐に渡ります。
今回はその中でもOGP作成などに活用できる画像への文字挿入のやり方を紹介していきます、
画像への文字挿入方法
今回は一番簡単なURLのクエリパラメータで画像を加工して文字を挿入するやり方を紹介します。
URLのクエリパラメータであればすぐに動作を確認することが出きます。

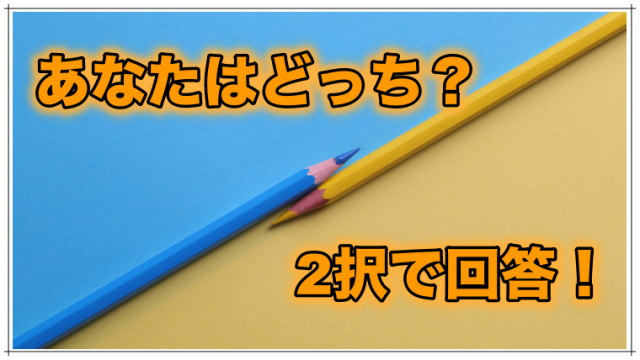
例えば、上記のような画像を生成する場合には以下のようなURLになります。
https://res.cloudinary.com/fooddev/image/upload/w_500/w_400,c_fit,l_text:corp.ttf_40_bold:在宅勤務/v1591715677/media/which-like/dotti-default1.png
元々の画像が以下です。

https://res.cloudinary.com/fooddev/image/upload/v1606195139/media/which-like/dotti-default1.png
✅まずは、加工したい画像をcloudinaryにアップロードすることでその元画像のURLを取得することができます。
https:// ~ /upload まではcloudinary側で自動で決まります。
upload/v~ uploadの次に/v~という形でこちらもcloudinaryで自動付番されます。
その次からのパスがcloudinary上で実際に自分が作成したフォルダ階層/ファイル名になります。
✅URLで画像加工するにはcloudinaryで自動生成されるURLのhttps:// ~ /upload と /v~の間に画像加工の設定を記載します。
上記の加工後の画像URLの場合は、
w_500/w_400,c_fit,l_text:corp.ttf_40_bold:在宅勤務この部分が画像加工の内容になります。
一つ目のW_500が画像の幅の設定です。高さはここで指定した値に合わせて、アスペクト比が変わらないように自動で高さが調整されます。
二つ目のw_400は挿入する文字の長さを指定します。基本的には画像の幅より小さくする必要があります。
c_fitは文字の自動調整になります。c_fitを指定するとで文字が画像内に収まるように文字の大きさや改行を自動で調整してくれます。
l_textは挿入したい文字列を以下のように指定します。
l_text:<使用したいフォント>_<文字の大きさ>_<文字の太さ>:<挿入したい文字>
フォントはデフォルトで日本語が扱えるのは”Sawarabi Mincho”ぐらいだった気がします。
しかし!cloudinaryはフォントをアップロードすることで任意のフォントを利用できます!
※今回の例だとcorp.ttfが僕自身がフリーフォントをアップロードして使用しています。
→多分、日本語で上記を紹介しているサイトは一つもなかったですが、公式ドキュメントにこっそり書いてありましたので、後ほどフォントの追加方法を紹介します。
今回、紹介したのはcloudinaryの画像加工のほんの一機能にすぎません。
cloudinaryは無料でも利用できるのでより高度な加工をしたい場合は公式ドキュメントに目を通す必要がります。
英語ですが、それでもドキュメントに一度目を通すと”こんなことができるのか!”ってテンション上がります。
詳細な加工のやり方は公式のドキュメントを参照しよう。
ほんとーうに色々できるよ。
cloudinaryでフォントの追加方法
cloudinaryで任意のフォントを追加する手順
✅1.settingからuploadを選択

✅2.Upload presetsから新規でプリセットを作成する

✅3.プリセットの作成

※プリセット名は任意の名称で問題ありません。

✅Delivery typeをAuthenticatedに変更
※それ以外はデフォルトのままで問題ありません。
✅4.フォントファイルのアップロード

アップロードする際にはPublicIDを設定する必要があるのでフォルダ内でユニークな名称を設定しましょう。
※利用できるフォントファイルは.ttfか.otfです。
これだけでcloudinaryで用意されている以外の様々なフォントを利用できるようになります。
動的にOGPを生成する
cloudinaryが本領発揮するのはOGPとかでの画像生成です。
OGPとはTwitterとかでよく見るこれです。

この画像ように、背景画像が同じで挿入している文字だけが異なる画像の場合、
cloudinaryを使用すれば背景画像を一ファイルだけ用意しておけば良いので無駄に画像データを用意する必要がなくなります。
最後に🙇♂️
今回の機能を実際に実装して作ったサービスが以下になります。
一度、ご利用いただければと思います。
→現在、稼働を停止しております。。(閲覧自体は可能です。)

今回の機能について等々、それ以外のことでもいつでもご質問お待ちしております!